Paige AI
Cancer Diagnostic Software
Introduction
Paige AI designs applications for pathologists and lab staff to aid in cancer diagnostics and treatment. With the availability of digital slides, they are able to help pathologists to visualize scans in a novel way. The addition of AI aids pathologists in efficiently and effectively diagnosing cancer patients. Three softwares joined into one suite to provide the ability to identifying patients, complete diagnoses, and cataloging cases to review with other professionals. My team focused on the patient identification piece - FullFolio Cases. Our main goal was to create a more harmonious and seamless marriage between products so that pathologists could better perform their daily tasks and help more patients.
This project is under NDA. If you would like more information, please contact me.
Problem Statement
Create a way to preview a patient's case before launching it within the viewer
-
Design a connection between FullFolio Cases and FullFocus (our slide viewer)
-
Provide a seamless transition between products by incorporating design elements that users are familiar with
-
Identify patient details of value when selecting which cases to prioritize and work

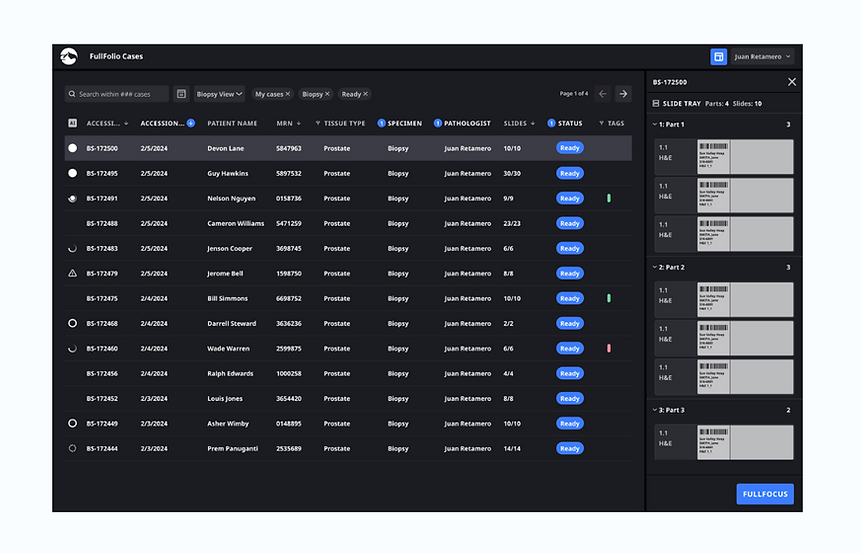
Current view of the FullFolio Cases
My Role
For this project, I was the lead product designer. I collaborated with the senior product designer, the project owner, and the development team.
-
Attended review sessions hosted by senior product designer to understand their product
-
Interviewed pathologist SMEs to understand the process of patient case selection
-
Created users flows to visualize the users process spanning from one product to the next
-
Collaborated with the cross-functional team to further refine the feature set
-
Created an initial set of low-fidelity wires
-
Socialized wires to cross-functional teams and users
-
Iterated on wires several times until high fidelity mock-ups could be created
-
Generated detailed specifications to explain functionality and design to the development team
-
Hosted private wire walkthroughs and hand-off sessions to ensure engineering questions could be answered and last minute design adjustments could be made before development
My Process
Research
This project was my first large undertaking at Paige. I was confident about my product, but I needed help understanding the full suite - particularly our FullFocus slide viewer which I was tasked with connecting to our patient identifier (FullFolio). I took time to attend sessions with my senior design where they were able to educate me and bridge the gap. I also spent a lot of time talking with pathologists to really grasp their patient case selection process and how they worked. The most novel thing I did during this phase was create user journeys in Miro. I had never done this before, but the design team at Paige encouraged me to create design artifacts and to dig deeper to understand the users actions, my proposed solutions, and the bumps that could occur along the way. In the long run I found this to be incredibly valuable and I believe it made me more efficient because I was able to see more issues early on.
My goals during this phase:
-
Familiarize myself with the product suite and design system
-
Understand user workflows
-
Learn how to create useful design artifacts
.png)
Collaborate & Define
During this phase, a ton of knowledge transfer is happening. The cross-functional team is coming together to explain why we've chosen to work on this feature, what users it will impact, the history of the feature amongst other things. This is great because everyone come together to create shared goals, prioritize features, and set down timelines. This early in the work it is incredibly valuable to hear different perspectives and ideas. We all have the opportunity to hear each other and work together to refine what is more important for our users. As a group, for this feature, this is what we decided to prioritize:
-
A panel design to mirror FullFocus
-
A phased approach to showing slides within the panel. Start simple and increase functionality with each release
-
Multi-entry methods to access a patient case
-
Which patient case identification fields to display
Wireframe & Iterate

Iterations of the Case Details panel in FullFolio Cases
With a great foundation based on user input and teamwork, the next step is to begin wireframing. I usually try to find some inspiration and pin it to my Figma page. This could be screens from other products, competitors, software that I use, from Dribbble or just something the strikes me. I like to start off chaotic and get all the ideas that have been swirling in my brain since the feature was assigned to me out and then I start to refine. I like to socialize the designs often to small groups to get critiques and feedback. I'm always returning to research and notes to guide me and to keep the problems at the center of my work. I like to bounce questions off of the project team and when I can check in with my SMEs. I start in low fidelity and work my way up to high until I'm satisfied.
Review & Handoff
As we're getting close to the end of my time working on the feature, I'm trying to ensure that my designs are polished. I am refining my work and making sure things are ready for my development team. While at Paige, I also learned how to complete specifications. These specifications acted as a guide for how the design and individual elements of the design should function and look. It was mainly meant to aid the development team and decrease the amount of duplicate conversations between design and development. It was also super helpful when returning to or picking up a feature so that you could see what the designer was thinking - like notes or breadcrumbs. Once the specifications and designs were complete, a hand-off session happened and then my time with the feature was over.

Example annotations for development hand-off
.png)
Final mock-ups of the Case Details panel in FullFolio Cases
Next Steps
After the design was developed and released, these were the next steps
-
Be available to the development and product teams for any last minute changes
-
Audit FullFolio Cases to ensure development was precise
-
Interview pathologist SMEs to ask follow-up questions & understand if new design is working for them
-
Revisit de-prioritized features and work on future designs