Patient Enrollment
Chronic Care Management Software
Introduction
Engooden Health works on behalf of healthcare providers to advocate for patients living with multiple chronic conditions. They employ Care Navigators to provide CCM (Chronic Care Management) services to the most at risk patients. They have created a software called Anita for the Care Navigators to record their interactions with patients and to see important EHR (Electronic Health Record) data. In order to bring on more patients for Care Navigators to work with, a new role was created - Patient Enrollment Specialist. My team and I were tasked with imagining, researching, and bringing this role to fruition.
This project is under NDA. If you would like more information, please email me.
Problem Statement
Create a new Patient Enrollment Specialist workflow by doing the following:
- Understand the needs of the role
- Create clear paths that limit additional training and troubleshooting
- Provide important data upfront, eliminating dependence on EHR access

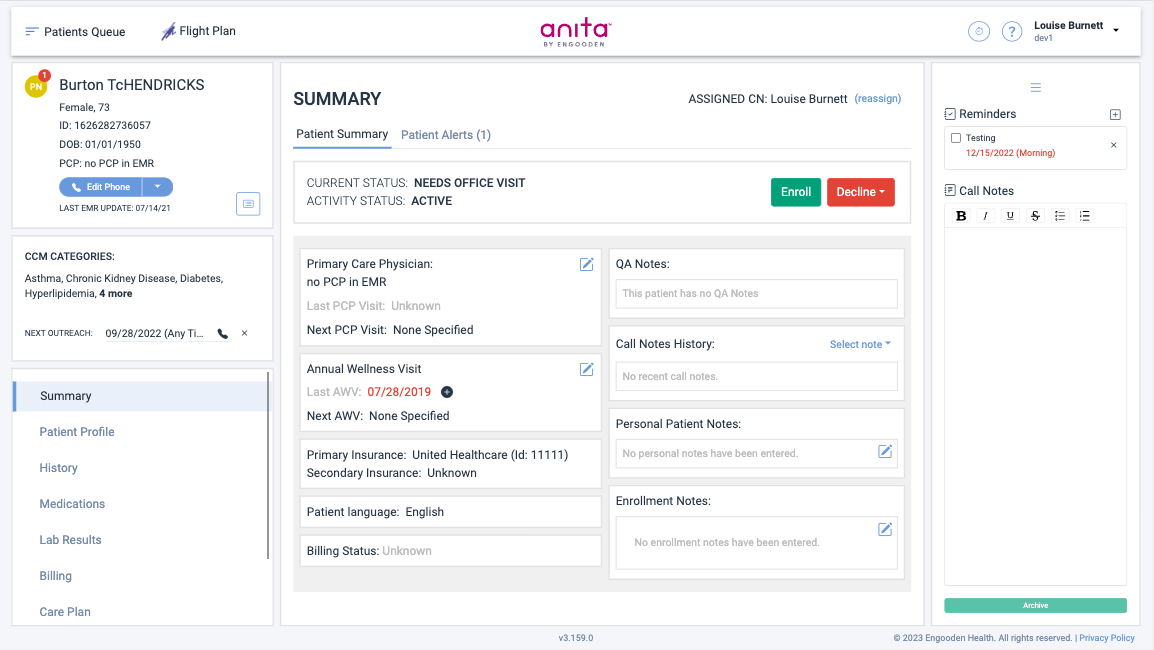
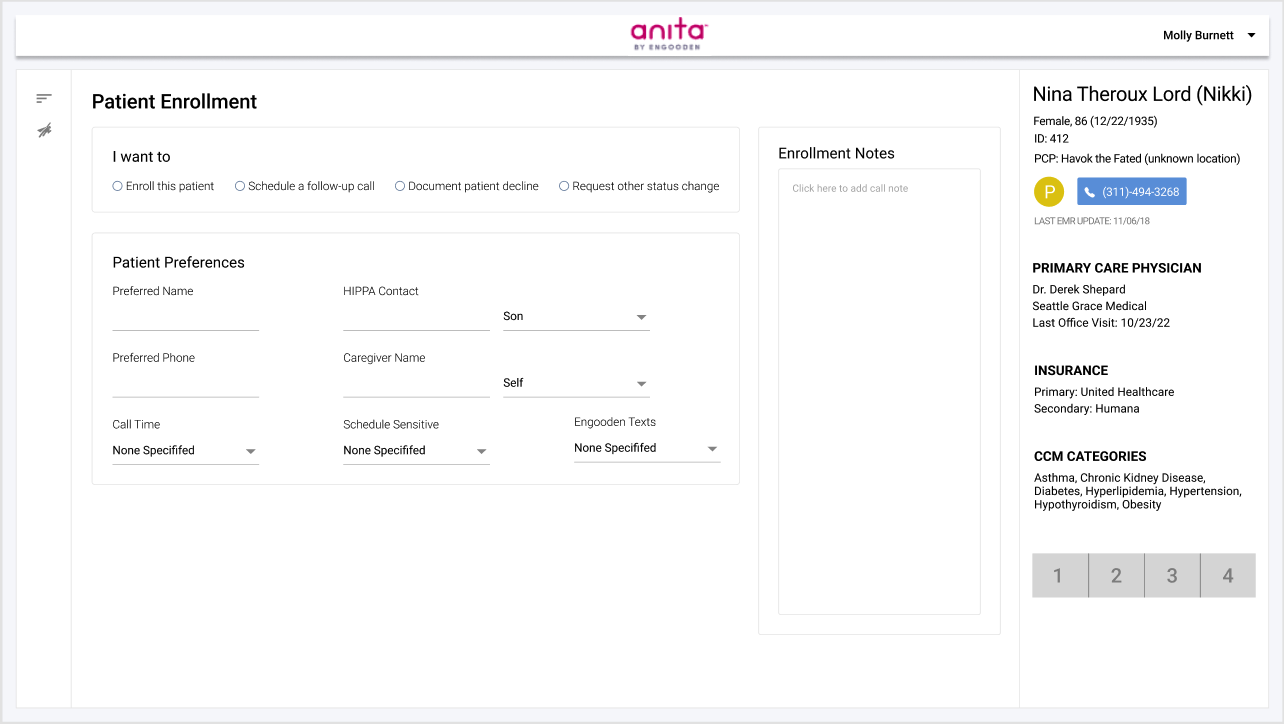
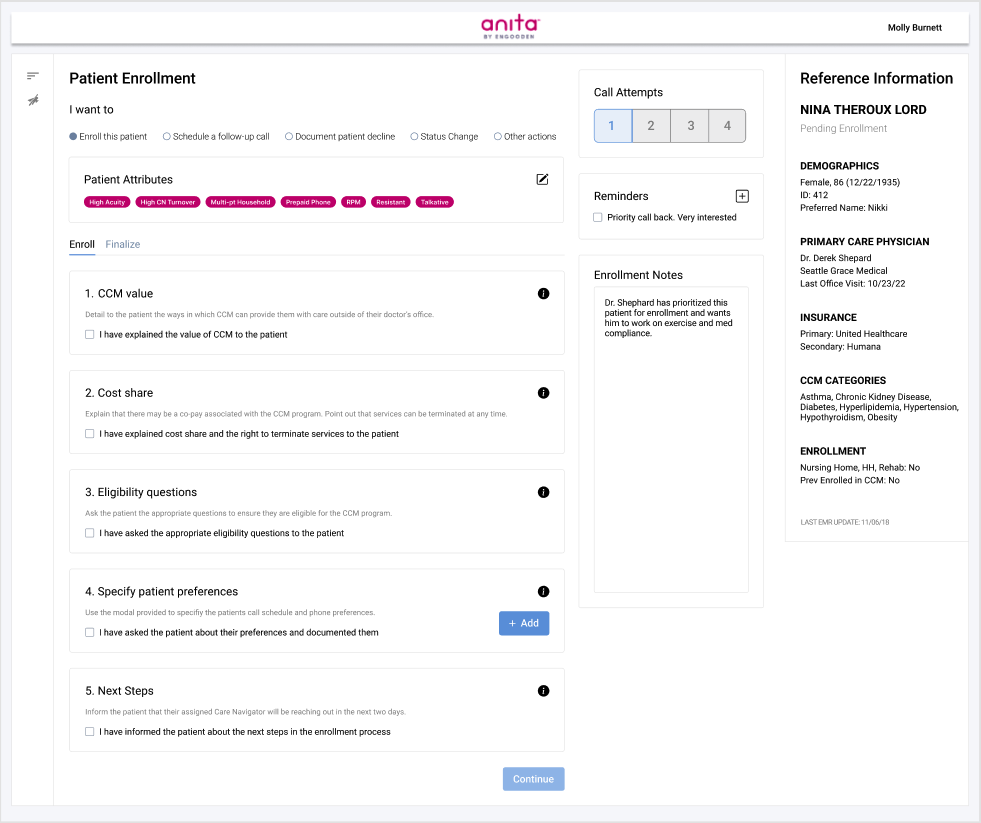
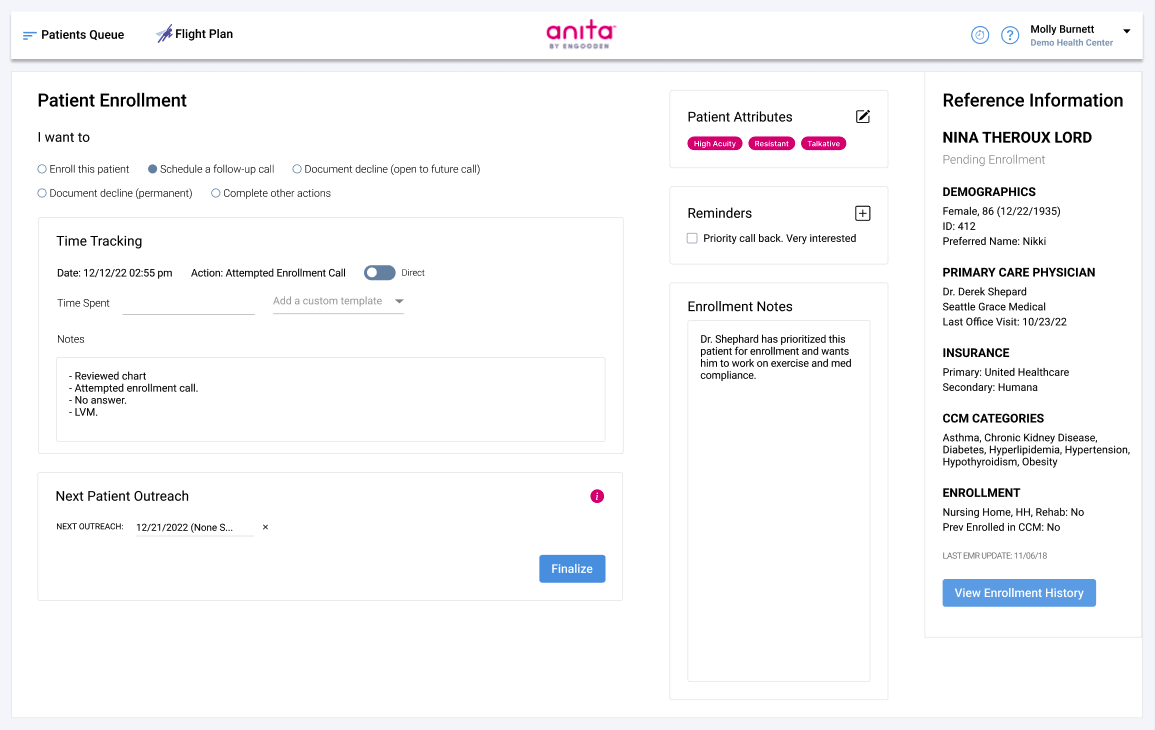
Current view of the Anita software
My Role
I worked as the sole UX & UI designer on this feature. I collaborated with the director of product manager and the director of engineering.
- Shadowed (1 on 1) users in the Patient Enrollment Specialist role who were utilizing the existing version of Anita to understand needs & workflow steps
- Attended group feedback sessions to uncover user pain points and understand how training was being conducted
- Worked with cross-functional stakeholders to define the role & prioritize features
- Created an initial set of low-fidelity wires based off of research gathered above
- Socialized wires to cross-functional teams and users
- Iterated on wires several times until high fidelity mock-ups could be created
- Attended grooming sessions to transition mock-ups to the development team
- Audited developed designs in dummy system to ensure proper execution
- Handed off mock-ups to training teams to prepare users for transition
My Process
Empathize
Due to this being a newly established role, there weren't any SMEs that I could lean on to provide insight, instead I got something that was arguably better. Engooden is in a special boat because they have full access to their Anita users (we're all employed by Engooden), which I leaned heavily on in this phase. I was able to talk to these new Patient Enrollment Specialist users two times a week at informal training / feedback sessions called "rock-enrollments." I was also conducting several shadowing sessions with them to better understand the steps they were taking while talking to patients. The purpose of this phase is:
- Understand user needs
- Identify pain points & areas for enhancement
- Recognize workflow steps

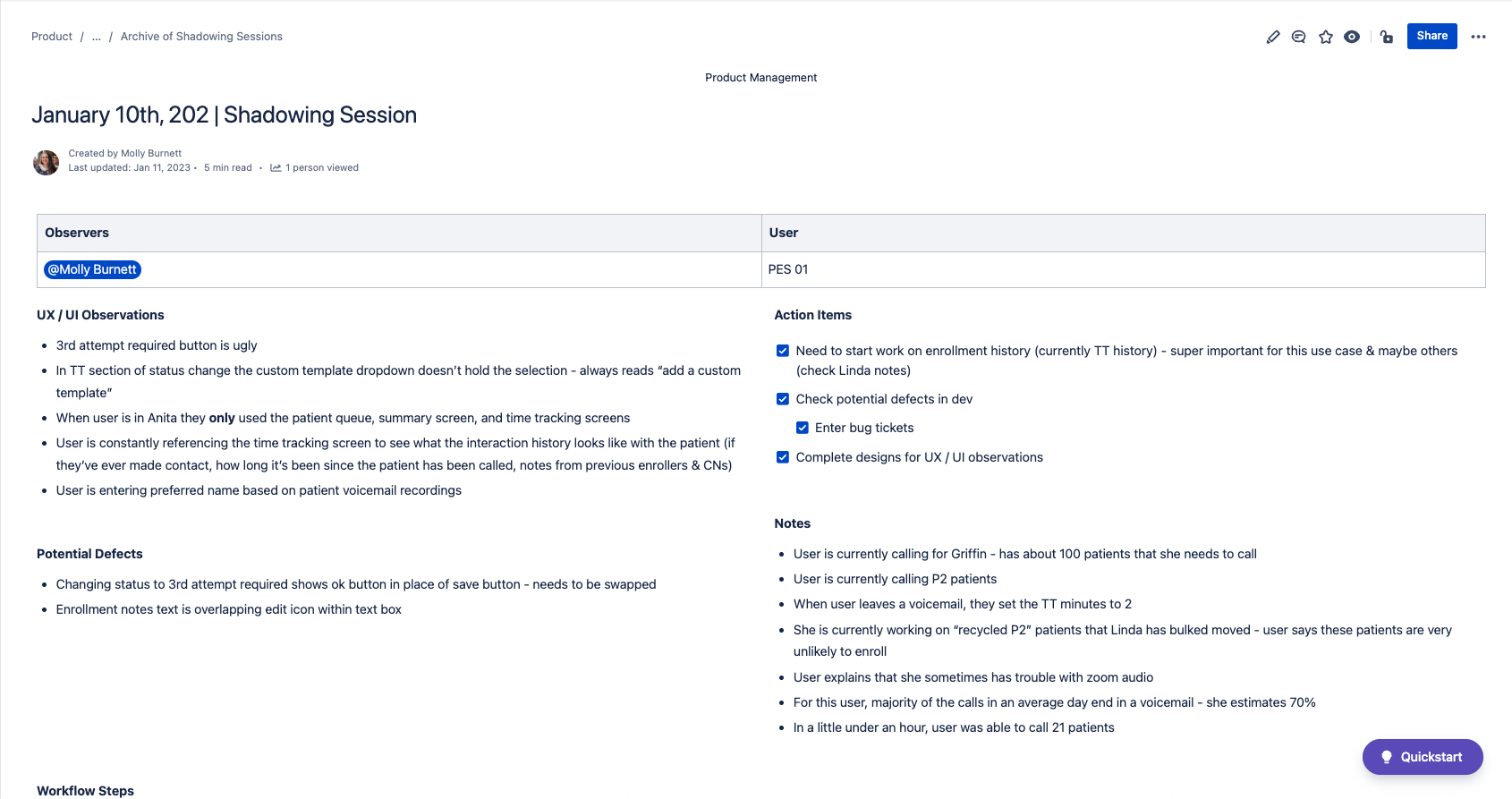
Notes from a shadowing session
Define
Because there was no role established before, we worked with a broad cross-functional team to define what a Patient Enrollment Specialist was - what was expected of them, how they approached patients, what information they would / would not have access to, what they needed Anita to do for them, etc. We also had to define our approach for the design of the interface they would be using, which is where I was heavily involved. As a team, we prioritized what the Patient Enrollment Specialists needed which included:
- Everything to fit onto a single screen to limit noise and focus users on task
- A wizard style approach when on calls to ensure that all talking points were understood and hit
- A separation of read only vs. editable content
- Use plain language instead of complex statuses
Iterate








This is the part of the process where creativity shines. I get to put all my notes into action and start my Figma file. At the start, things are messy and a little scrambled. I want to make sure that I'm keeping the problem I'm trying to solve at the heart of all my work. I reference my notes constantly so I know that I'm letting the user research & stakeholder input guide me. I'm letting my peers critique me often so I'm constantly making the design better and better. I try to start at low fidelity (sometimes easier said than done for me) and work my way up to high fidelity. I go back to the drawing board often and I know that there isn't one right design. As long as I'm creating a functional design that balances my users needs, my technical limitations, and my business needs, I know I'm going in the correct direction.
Handoff
Here I'm making final changes to my mock-ups. The dotting the i's and crossing the t's of the design world - flipping all my directional arrows, something I always forget until the last minute. I want to make sure that things are precise for my developers who will be bringing the design to life and for the training team who will be showing this to the Patient Enrollment Specialists while they await the release.






Next Steps
After the design was developed and released, here are the steps I would have taken
- Complete A /B testing, current Anita vs. new workflow
- Audit Anita to ensure development was precise
- Interview or poll Patient Enrollment Specialists to ask follow-up questions & understand if new design is working for them
- Revisit enhancements, phases, out of scope ideas, any pain points uncovered above
- Iterate on design
Portfolio Projects
Patient EnrollmentProject type

Review ProcessEnterprise Application Redesign

Admissions ApplicationEducation

SearchEnteprise Application Redesign
