Search
Enterprise Application Redesign
Introduction
CentralSquare Technologies is a leader in providing public safety software, but their Records Management System (RMS) is outdated. With such tight competition in the industry, a design overhaul was overdue. In order to accomplish a complete renovation of their classic UI across the entire product, my team started by broadly defining sections. Following the success of the first and largest section of the product, we began work on the next feature, search. Search needed to be reorganized and revitalized so that it could cease confusing, overwhelming, and frustrating users.
This project is under NDA. If you would like more information, please email me.
Problem Statement
Parity match current search functionality while totally revamping the classic UI, by doing the following:
- Create a clear organization and hierarchy within the different sections of search
- Reduce time spent in search by bringing pertinent data to the forefront of results
- Eliminate or hide unnecessary clutter that is overwhelming users
- Design for most common workflows

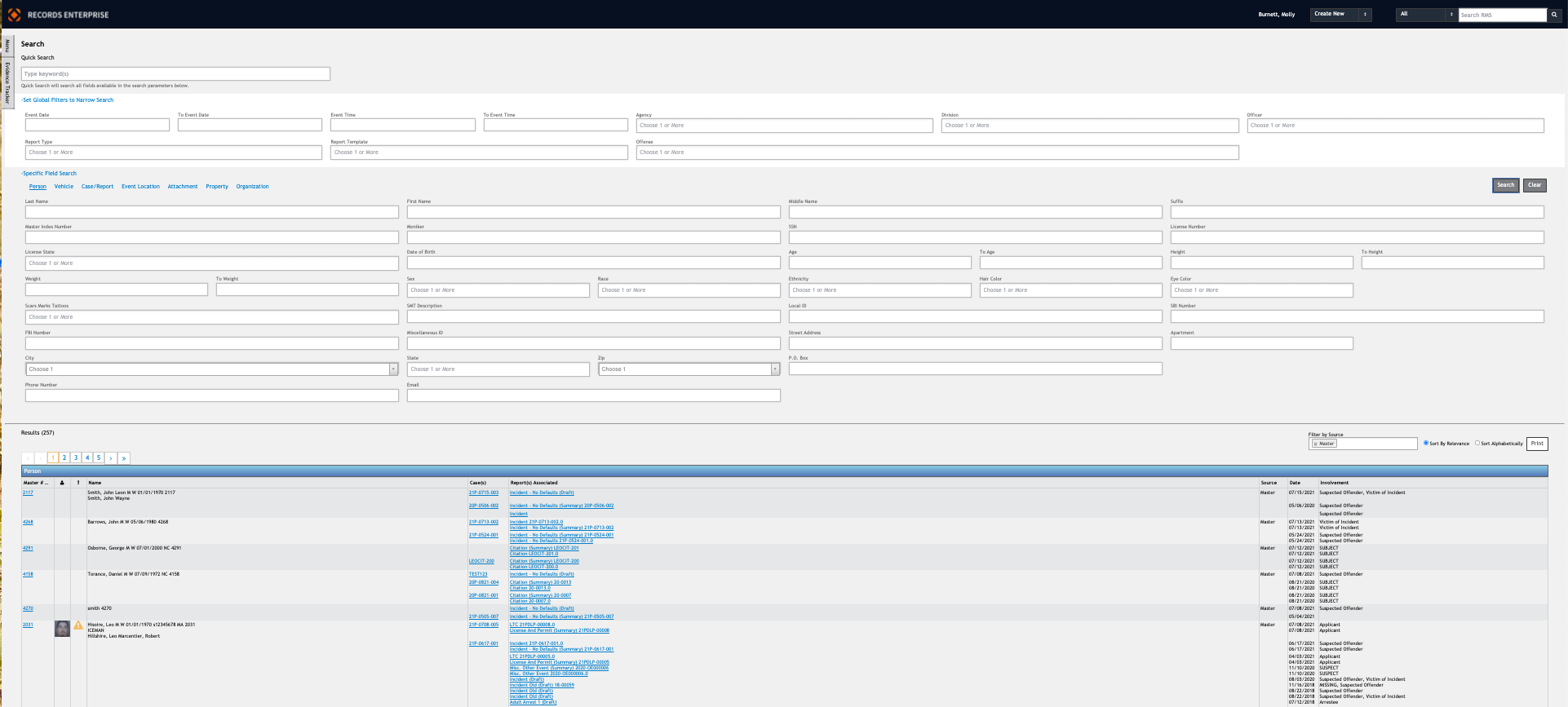
Current view of Search
My Role
I worked as the lead UX designer on this feature and was assisted by my UI partner. We collaborated with one product owner and five developers to complete search.
- Completed internal discovery work - read through user guides, used VMs to explore current functionality, investigated other CST products to see how search was being done
- Conducted external discovery work - researched best practices, completed competitor analysis
- Interviewed product and customer success teammates to define the feature
- Created and sent out a discovery survey to understand user needs, expectations, pain points, etc.
- Conducted user feedback sessions to refine workflows and use cases
- Wired out initial ideas for each of the 3 main sections
- Discussed developmental feasibility of designs with technical lead
- Iterated on designs for each section
- Handed off low fidelity designs to UI designer
- Worked with UI partner to hand off finished designs
- Followed-up with development and QA to ensure UI was executed correctly
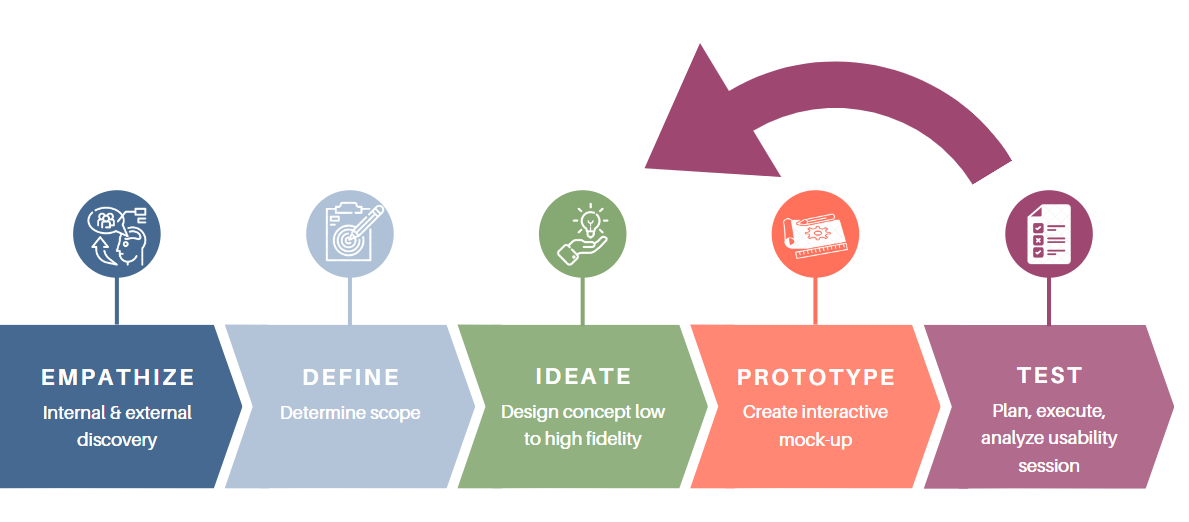
My Process

Empathize
During my empathize phase, I try to gather as much information about the feature as I can before I start any design work. I want to make sure that I have a solid understanding of what I will be working on in order to put my best foot forward. I lean heavily on internal and external SMEs so that the information I'm getting is up to date and accurate.
Survey
Through our empathy efforts, we identified that there was a very large user base for search, encompassing all of our main personas. In order to adequately gather enough data to feel confident enough to begin our search designs, we opted to send out a survey.
- We used SurveyMonkey for the first time to create and send out our search survey
- We reached 28 users across 7 different agencies
- The major themes throughout the results of the survey were as follows:
- Users want more accuracy when it comes to results
- Users feel that results are getting buried in irrelevant data
- Users are feeling overwhelmed by messy UI
- Users want more information in results

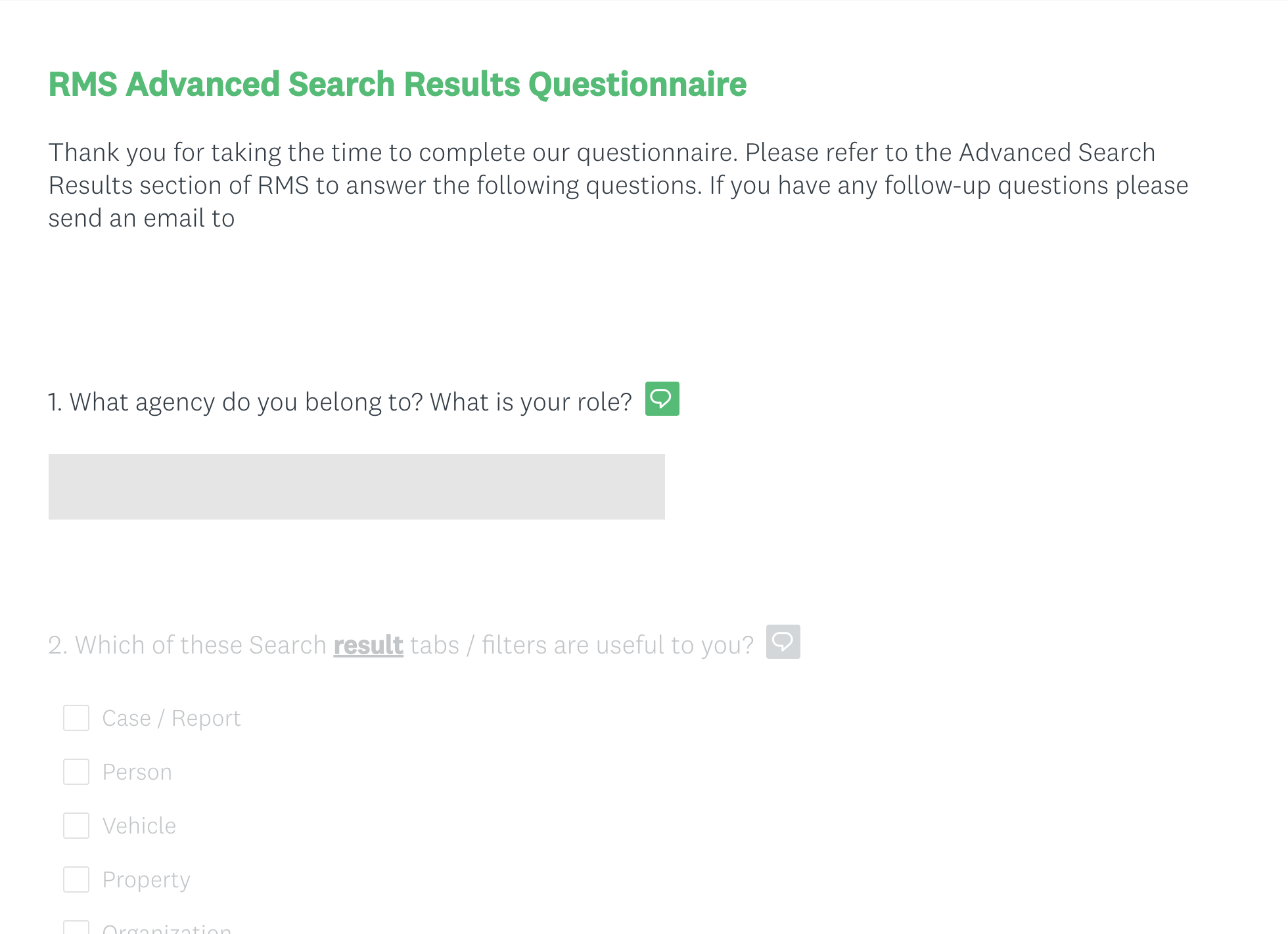
Search Survey

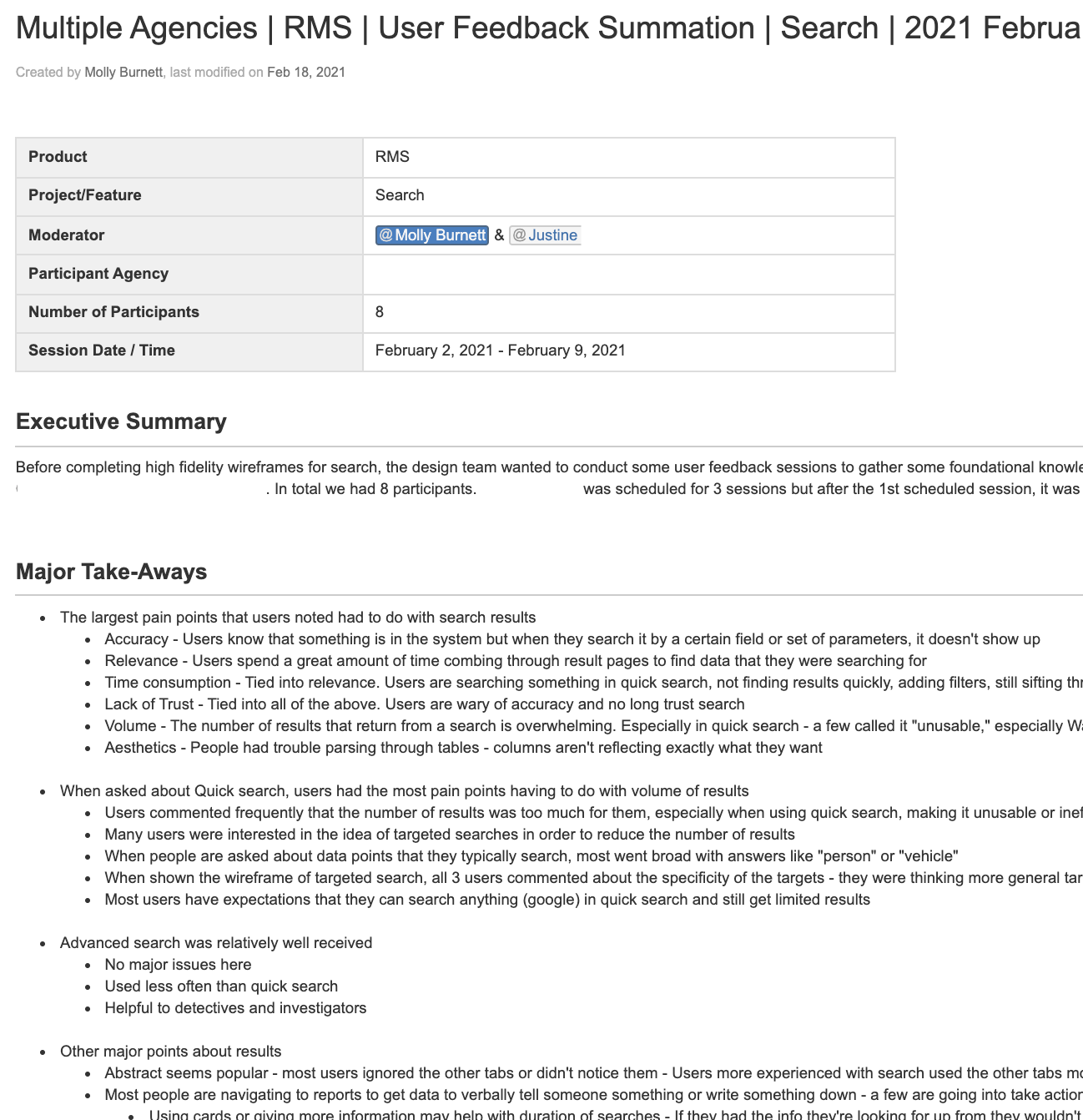
User Feedback Session Notes
User Feedback Sessions
Since this feature is so large and widely utilized, we wanted to make sure that we had a very deep understanding of it. We trusted our survey, but we wanted to go more in depth into our users needs. We conducted user feedback sessions to gather additional insight.
Users & Use Cases
Through talking to internal stakeholders and actual users, we were able to determine the primary users for search. After categorizing the users, we documented the common use cases for each.
- Officers (field) - While on a traffic stop, I need to search a license number to correctly identify someone.
- Officers (desk) - Returning to the officer, I am finishing up my reports from the day. I need to see if this license plate number matches any open cases.
- Records Technician - I am correcting validation errors on an officer submitted report. I need to double check the street address in the narrative.
- Detective - I am working a case with a unique MO. I need to search to see if there are any other cases that this person may be involved in.
Define
During definition we are aligning with our cross functional teams. Communication and transparency are the major goals during this step. We want to make sure that we're sharing everything we're learned so there's less room for additional requirements or technical impossibilities to rear their heads when we're deep into design.

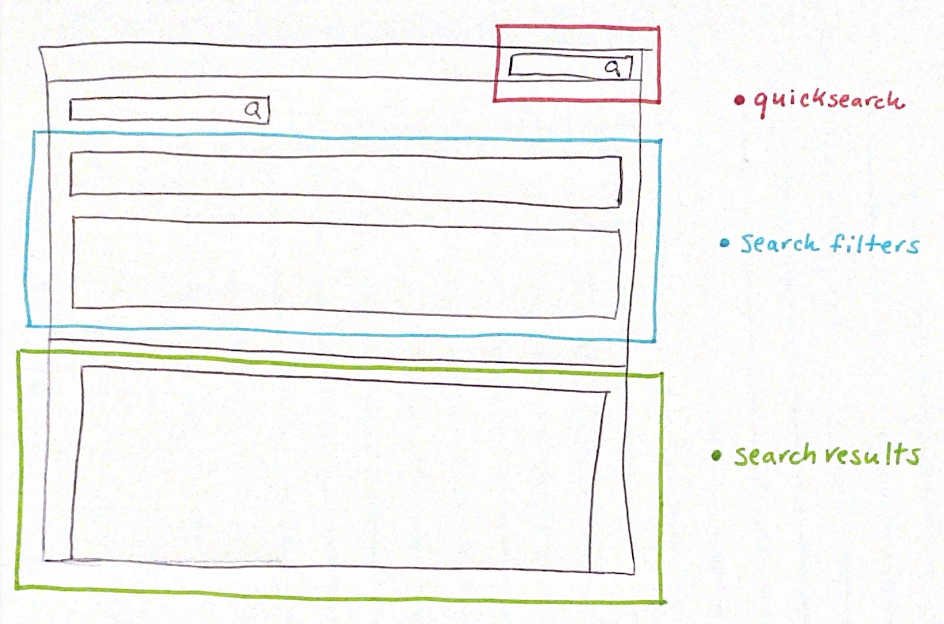
Rough sectioning visualization
Sectioning & Prioritization
Search was too big of a feature to tackle all in one go. We worked with the product team to define and prioritize which sections of the feature that we needed to work on.
- Quick search - A global search text box. It appears on all pages in RMS. It allows users to search across all categories. It is also the entry point to the search page which has the search filters and search results.
- Search Filters - The set of global and specific field filters that users can apply in conjunction with their search term to yield a smaller result set.
- Search Results - The outcome of the search. A list of all the search results per category.
Ideate
During ideation, my UI partner and I were constantly collaborating. We always start off by creating paper wireframes individually. Once we feel that we've exhausted a lot of our first instinct ideas, we come together and have a whiteboarding session. We bounce back and forth with these solo and pair meetings, increasing fidelity a bit more each time. We also consult our design team and our cross functional teams for feedback during this step.
Prototype
Because I now had a dedicated UI partner, I was responsible for less of our high fidelity prototyping phase. Just as she does during all the discovery and low fidelity work, I was a consulting partner. We worked more closely with the development and quality teams here to ensure the UI was executed properly.
Portfolio Projects
Patient EnrollmentProject type

Review ProcessEnterprise Application Redesign

Admissions ApplicationEducation

SearchEnteprise Application Redesign
